Design systems are all the rage these days. Done right, they make both UI design and
implementation much easier and, more importantly, cheaper, while providing users with a
consistent and pleasant UX.
Let's look at them from a mobile development perspective - how do you create a design system that
is usable, efficient, and even removes the pain points of interaction between designers and
developers?
What exactly is a design system?
A design system is a comprehensive framework for the design and implementation of digital
products. It consists of reusable styles, components, standards, and guidelines that are used
together to build any number of applications that are both coherent and allow for evolution.
A design system consists of two parts, described by this highly scientific equation:
Design system = Design × System
The design part is all about how your product looks, behaves, and speaks to the user -
in other words, the actual look'n'feel, perhaps developed in more detail and with more depth
than usual. This is probably the easier part because historically our industry had quite a lot
of experience with this kind of thing.
The system part is not to be underestimated because it is important for consistency,
quick and cheap design and implementation, and the ability to freely shape the UX in the future.
Achieving that level of flexibility is difficult, but it is also where design systems bring the
most value.
Since the system part must be robust enough to allow for different designs to be created and then
evolved in time while supporting the implementation, we arrive at the second fundamental
equation:
Design < System
That's not to say that design is less important or less valuable, of course not! The point is
that a situation where you have a great design but a bad system is much worse than the other way
around, especially in terms of implementation effort and overall flexibility.
Designers are better at, well, designing, while developers are probably a little bit better at
creating systems. Let's look at how both sides can help each other and make their jobs
easier.
I was lucky enough to recently implement a large-scale design system used in dozens of
applications. Based on this experience, before we get to the nitty-gritty details of design
systems specs and implementations, let me offer some initial tips for both designers and
developers.
Dear designers
- You absolutely need to have first-hand experience with all the platforms you will
be
designing for. You need to immerse yourself in the platform, soak up the feeling of using it
on a daily basis, and get to know its iconic apps.
If your main phone is an iPhone, you need to get an Android device too (and vice versa) -
yes, I know, the culture shock is considerable in both cases, but this is your job after
all. It doesn’t matter if you're going to design for cars or smart fridges or fighter jets
or IoT-enabled dog houses, you need to physically spend some time with those things.
- Be aware that different platforms have wildly different UI idioms, widget sets, features,
and development costs, not forgetting different and sometimes very interesting bugs! UI
programming is actually very hard (that’s an actual fact, not me complaining, I
swear!) and what is free on one platform can be very expensive or almost impossible to do on
another.
Even worse, there is usually no obvious, predictable relationship between what
is simple and what is complex to implement. Even a small change in design from your
perspective can cause a massive increase in the implementation effort. Be prepared to kill
your darlings or at least postpone them until the next major version.

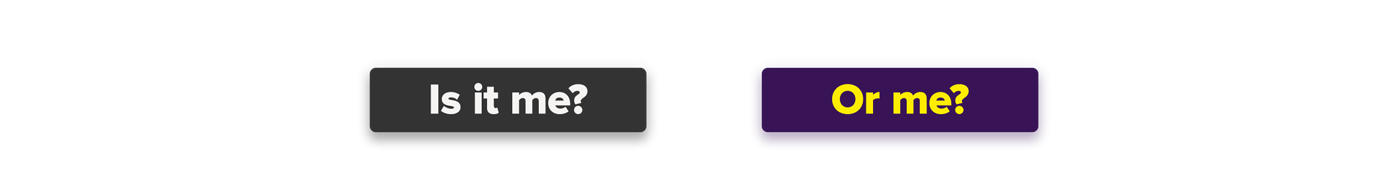
On Android, one of these buttons is actually much more
expensive to implement than the other.
- If you don’t design it, someone else will - and that someone is likely to be someone different
each time, so not only will some things in your app be out of your control, but they'll also
look a little different every time.
There is no other option but to simply design, in sufficient detail, everything
your design system will need.
- Sooner or later your design will be transformed into code, in the best case 1:1. There is a
lot of UI code in most applications and it is complex, expensive, and also very hard to
test. How consistent and systematic your specs and designs are directly and
significantly affects the cost of development. Consistency doesn't just help
developers, it also helps you as well when designing real applications.
- It is often prohibitively expensive to achieve a pixel-perfect implementation. I know it's
hard, but sometimes achieving a good enough result is the sensible thing to do.
Because the exact reasons for this are usually highly complicated, technical, and thus
boring and uninteresting, you might need to trust your developers more or less blindly in
this regard.

Same font size, same letter spacing - but the design tool
and OS render it slightly differently anyway. And let's not start with inconsistencies
across OS versions...
- Unless you are designing a special kind of application such as games or VR, please respect
the platform and therefore its users. The goal is to strike the right balance between the
platform itself, your customer's brand, and your creativity.
For example, people don't
compare the iOS and Android versions of your app to each other - what they do is compare
your app to other apps on their device.
- Modern design tools are great, but they still have a lot of limitations that may not be
obvious from your point of view - things like layout composition, exporting assets to
different formats, or code generation look good at first glance, but in reality are often
not completely usable. Please don't fall blindly for the marketing of the manufacturers of
these tools and discuss this with your developers.

I won't name a specific tool here, but someone can commit
this garbage to source control only over my dead cold body.
- Since you are the guardians of the source of truth of your design system, you must have a
mechanism in place to communicate changes and updates to your design system.
- Please talk to your developers often and be prepared to meet them halfway. Create great
things and don’t forget to have fun in the process!
Dear developers
- Because no one sees or understands the technical details as you do, it is your
responsibility to communicate potential problems and difficulties in a simple, clear, and
timely manner. Not only that, you need to be able to offer alternative solutions or
trade-offs based on different criteria.
- In a sense, you're also responsible for the delivery of the whole thing, so you have to be
able to schedule your work on the whole application from a technical perspective so you
don't end up with two perfect screens and 30 broken ones.
- If you think something is missing from the design system, please let the designers know!
Don't jump straight into implementation - let the designers do their job. Let them design
the thing so it's consistent with the rest of the design system, and let them specify it so
it's reusable.
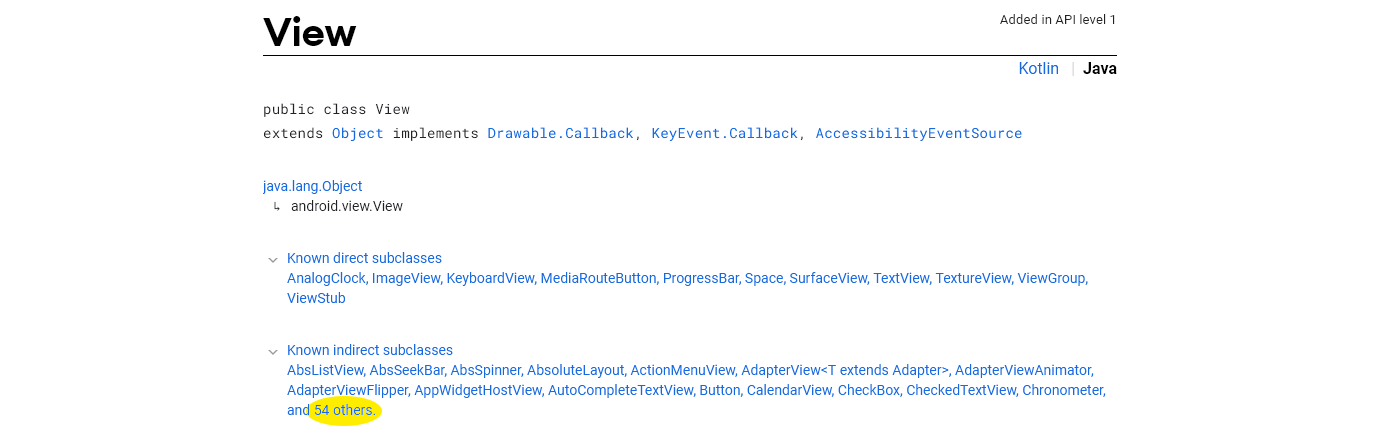
- You need to have a perfect overview of the UI of your platform, both from a development and
user perspective. These APIs are huge in width and depth and contain many bugs and
incompatibilities, but it's your responsibility to know most of them.

54 subclasses is overly optimistic. And the whole thing
is over 30.000 LOC long!
- As I said, there is a lot of UI code in a normal application and it is complex, expensive,
and very hard to test, but also highly reusable. For these very reasons, you must
not treat it as a second-class code! The usual principles of clean code apply here
too - buzzwords like DRY, KISS, YAGNI, or separation of concerns are actually pretty good
ideas. Hardcoding and duplicating things is a road to maintenance hell.
- Since your implementation will ideally follow the designers' specifications and designs very
closely in the code, the quality of input from the designers has a high chance of directly
affecting the quality of your code.
If necessary, politely but firmly demand cleanliness
and consistency in design system specifications, which, after all, must always be the only
source of truth in the design system.
And since the implementation follows the design
system specifications, it is also your responsibility to keep the implementation in sync
with the design system over time.
- It helps if you have a basic understanding of design principles, typography, color theory,
etc. You don't have to do landscape painting in your spare time, but being able to talk to
designers at least partially in the language of their domain is important. A light form of
OCD that allows you to quickly spot misaligned elements or inconsistent colors comes in
handy too.

One of these things is not like the other.
- Please talk to your designers often and be prepared to meet them halfway. Create great
things and don’t forget to have fun in the process!
A successful cooperation
The above points help designers and developers to be on the same page when working together,
which is key for a successful outcome. Next time, we'll get our hands dirty with specific
elements of design systems such as colours, typography, layouts, and motion, bringing the
designs and systems together in a scalable and maintainable way.